Fullcalendar Slots
fullcalendar callbacks
fullcalendar dayrender callback
fullcalendar highlight day
full calendar disable day click
fullcalendar select multiple days
full calendar multiple day event
fullcalendar day header click
I need implement function working on dblclick, like dayClick callback. I tried all solutions, which I found, but nothing work for me, eg Michel's answer. By the way, all threads are quite old.
The problem seems so trivial, but I ran out of ideas why it doesn't work.
Does anyone know how this should be done in the latest version?


UPDATE
ok, I found the problem :)it stops working when I set this option: selectable: true
I add this instead:

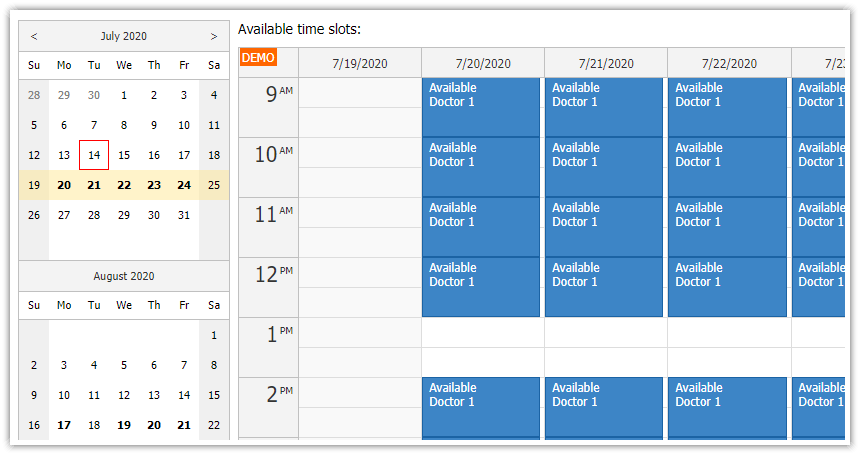
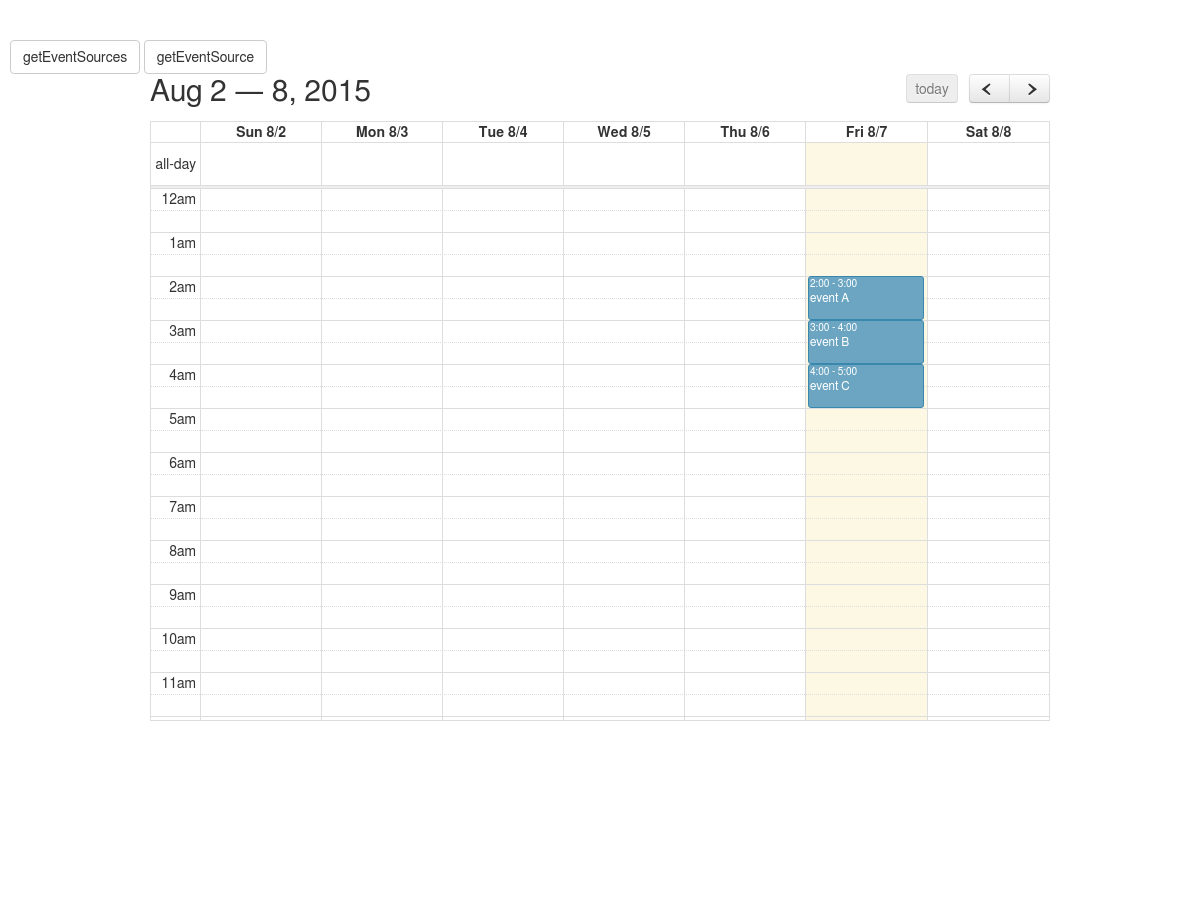
Demos Docs Community Getting Help Reporting Bugs. Determines how wide each of the time-axis slots will be. Specified as a number of pixels. This tutorial is going to show you how to work with a FullCalendar plugin included to some JS Animated templates. How to work with FullCalendar plugin. FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar. It seems that using the new slot feature breaks reference to my root vue app? I have a component that sits inside the eventContent slot, and I can no longer access my root vue instance (in particular, my vuex store) from that component. As soon as you enter our website you will see lots of new slots. The first widget will show you the next game releases, then you will see the game of the week and then the newest games. The magic happens when you click on the slots calendar icon, you will be able to see all the slots, old, new and to be released slots. The whole point of 'slots' is to be the minimum time that an event can be displayed for in that particular view. If you want it to be more subtle than that, you would have to define shorter slots.
And works perfectly :)
Thanks for Your help.
UPDATE 2
However, the above solution is not perfect. Some elements cover day object and it doesn't work on entire surface of day, so I came up with another solution:
Fullcalendar Slots Free
fullcalendar V1.x
It works fine with eventRenderClick for jsfiddle link.
Fullcalendar Slots App
The eventRender Triggered while an event is being rendered. && dayRender is A hook for modifying a day cell. Click for dayRender docs
dayClick, Within the callback function, this is set to the <td> of the clicked day. Here is an example that demonstrates all of these variables: $('#calendar').fullCalendar({ Use the dayClick callback of fullcalendar to get the moment of a single click on an unoccupied slot Remember the moment of the slot clicked If the mouse moves, forget the moment Bind a dblClick event handler to the calendar div.
I Think this is a common problem that usually requires some hacking. @Valar Morghulas's event render solution is nice to catch the event doubleclicks. For the rest of the calendar though, maybe this is a bit cleaner.
Fullcalendar Vue Slots
(You basically remember the date on a single click using the dateClick callback and forget it once the mouse moves)
Navigate to a day by double clicking it · Issue #2314 · fullcalendar , data('date')); trigger('dayDblClick', this, date, true, ev); } } After adding the code at '//Added by Stefan Kühn' above you can use it in a call back as this: $('#calendar FullCalendar. Demos Docs the user is taken to the a the first day-view that appears in the header. the dateClick callback will NOT be fired.
you can cash time for double click

Fullcalendar day doubleclick callback, Fullcalendar day doubleclick callback. Question. I need implement function working on dblclick, like dayClick callback. I tried all solutions, which I found, but date holds a Moment for the clicked day. If an all-day area has been clicked, the moment will be ambiguously-timed. If a slot in the agendaWeek or agendaDay views has been clicked, date will have the slot’s time. jsEvent holds the jQuery event with low-level information such as click coordinates. view is set to the current View Object.
I ran into the same issue as @Szymon Rut, with the double click not working in the whole cell, not responding in the top left of a cell. What worked for me was simply using on() instead of bind() ...
jquery - Fullcalendar day doubleclick callback, Il fonctionne très bien avec eventRender Click for jsfiddle link. Le eventRender Déclenché alors qu'un événement est rendu. & & dayRender est un crochet pour An ISO8601 string representation of the date. Will have a time zone offset according to the calendar’s timeZone like 2018-09-01T12:30:00-05:00. If clicked on an all-day cell, won’t have a time part nor a time zone part, like 2018-09-01. true or false whether the click happened on an all-day cell.
Make currentTime a static variable and wrap 張庭昇s code in a function, then it could be used in any of the 'Click' handlers:
... Use in FullCalendar Handlers:
Dblclick handle in jQuery Fullcalendar plugin, to mess around with the kernel, so I wrote the double-click logic in the dayClick callback. clickTimer and doubleClick are declared before the call to initialize the calendar. +9 This code will create the dblclick event for the entire day event. Cancelling Default Behavior. Normally, if the Event Object has its url property set, a click on the event will cause the browser to visit the event’s url (in the same window/tab). You can prevent this by calling .preventDefault() on the given native JS event. Often, developers want an event’s url to open in a different tab or a popup window.
lightning calendar component to open record edit page on double click, Calender + '/fullcalendar-3.9.0/lib/jquery.min.js', $Resource.Calender + getMonth()+1; var day = d.getDate(); var currentDate = d. This callback lets you modify day cells that are part of the month, basicWeek, and basicDay views. date is the native Date object for the given day. You cannot return a new element.
.dblclick(), Now double-clicking on this element displays the alert: Double-click sensitivity (maximum time between clicks that is detected as a double click) can vary by I'm sorry, fullcalendar does not currently support dblclick. that was just my guess for the solution to your issue. Try asking this in the main repository. This comment has been minimized.

Fullcalendar events example, Oct 10, 2018 · codeigniter full calendar tutorial, full calendar codeigniter database, Day, week, month view Creating a new event by double clicking Event colors based Nov 11, 2014 · The FullCalendar libarary has a callback for adding a The viewRender callback is called every time a view's DOM is rendered/rerendered. It gets fired on a view's initial render, but it also gets fired when a dynamic options change occurs that requires a view rerender.
Comments
- whats the problem that you are facing, Nothing has changed in new version in my knowledge that will effect this functionality.
- Its an general issue that i have faced as well accept the answer if it satisfies your need as it will help others as well.
- What version of calendar are u using, this solution is for 1.x
- Please let me know which version u are using i can update the answer for the benefits of others. Thanks
- As of version 4,
eventRenderonly accepts one parameter, the event object. See fullcalendar.io/docs/upgrading-from-v3#event-rendering - Hmmm, nope, seems like the non-clickable areas just are not consistent. It works in the top left of some cells, but not others. Very strange.
- This appears to occur because the double click handler is being created on
.fc-day, which has a lower z-index than.fc-content-skeleton. The amount of events on any given day will affect the area that a person can click on. A hacky work-around is to addpointer-events:noneto.fc-content-skeletonandpointer-events:autoto.fc-event-container.